引自Sketch中的「对齐」,「分布」功能,你真的都掌握了?
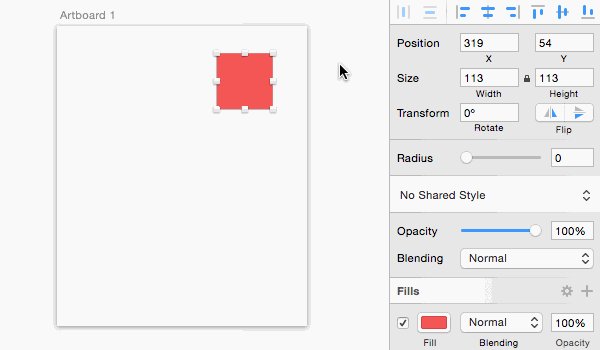
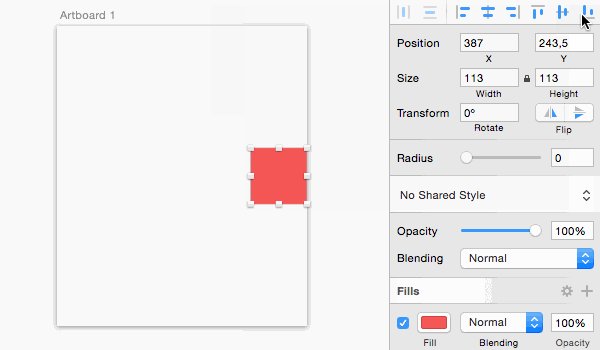
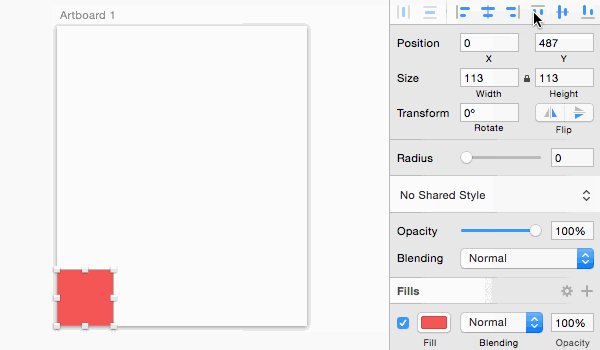
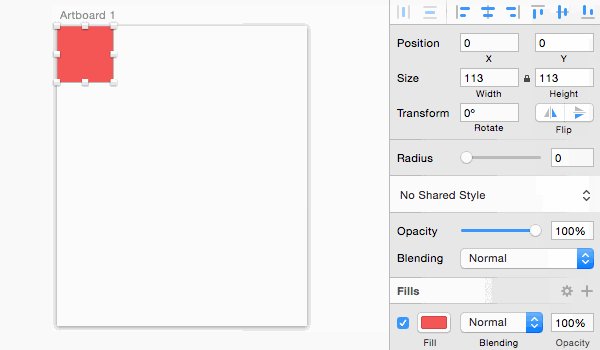
1. 对齐一个元素到画板
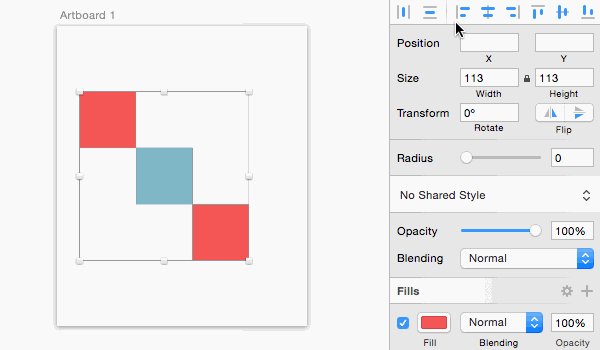
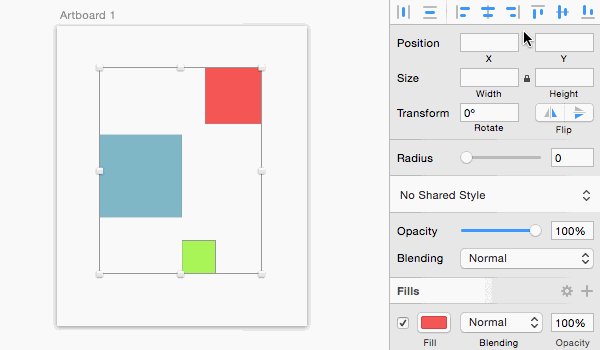
靠右边的六个按钮,分别是左对齐,居中对齐,右对齐,上对齐,垂直居中对齐,下对齐

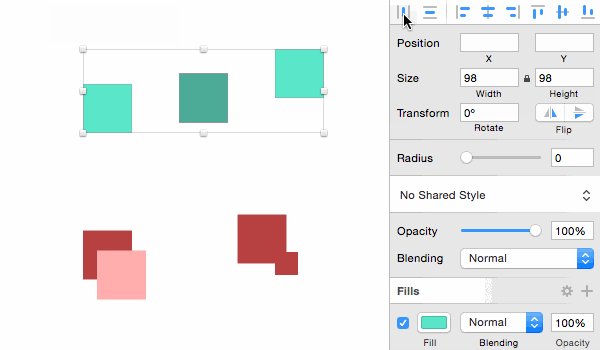
2. 对齐多个元素到画板
a. 可以将多个元素编成一组,再将它们与画板对齐
b. 也可以选择这些元素,按住 alt 后对齐多个元素到画板

3. 对齐到特定元素
另一种情况:我想要让每个元素都对齐到某个特定的元素。你首先需要理解的是,默认情况下, Sketch 总是将所有元素对齐到最外端那个元素上。这个元素被称为「关键元素」。
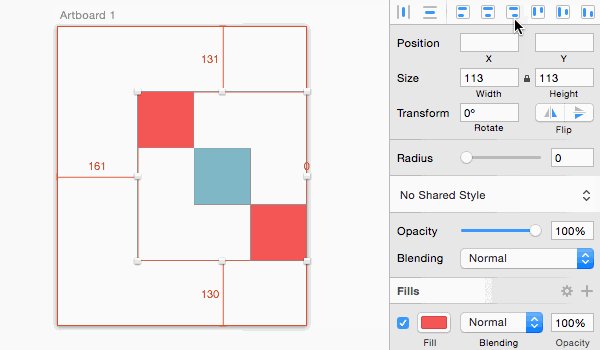
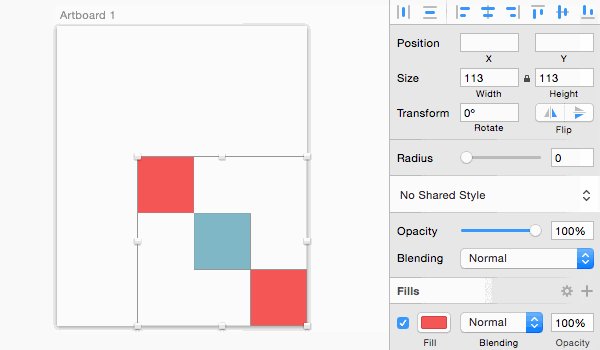
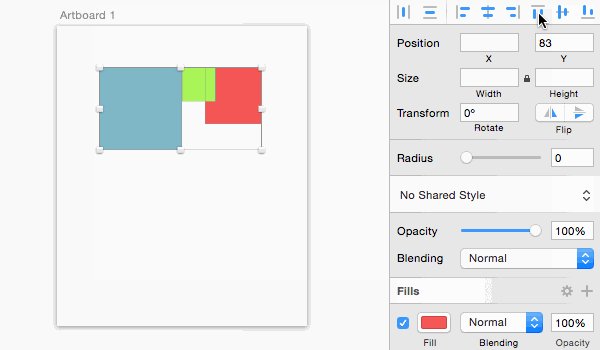
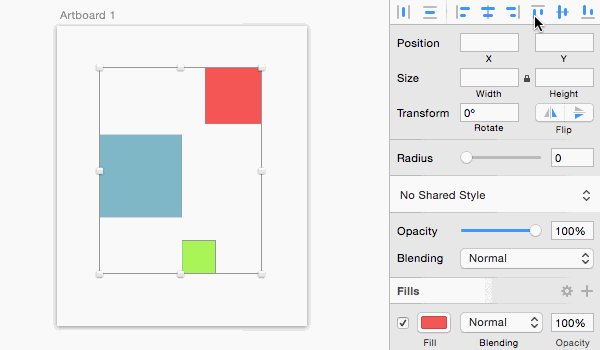
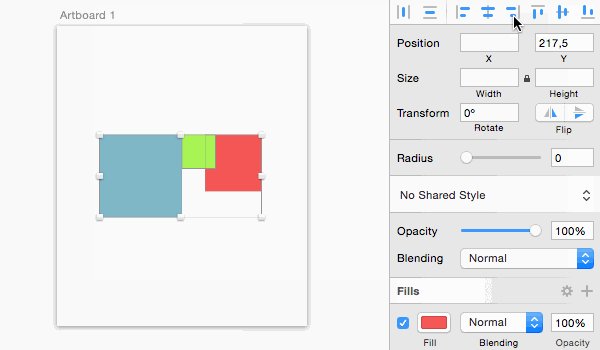
因此,当你将所有元素对齐到顶端时,最顶端的那个元素就会变看作「关键元素」。这是我对齐三个元素到右上方的例子(红色的方块就是我们的「关键元素」):

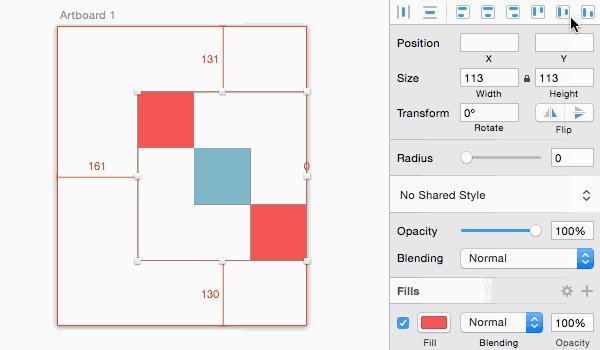
如果我们能自己选择「关键元素」该多好呀,是吧?技巧在这儿:将你想要当做「关键元素」的元素锁定起来(选择元素,按 Shift+CMD+L),之后再选择其他所有元素。
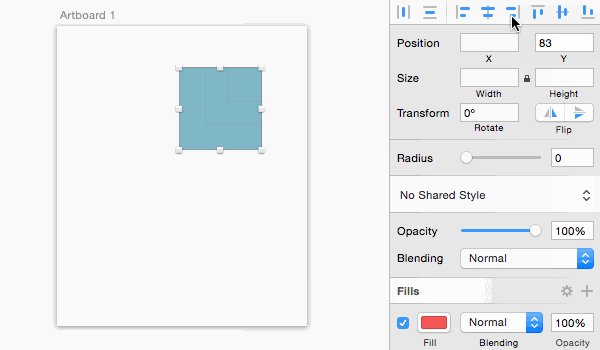
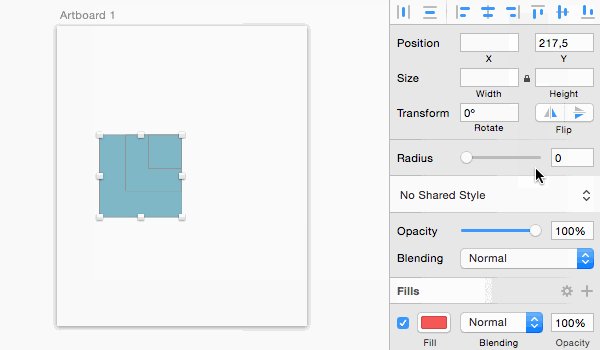
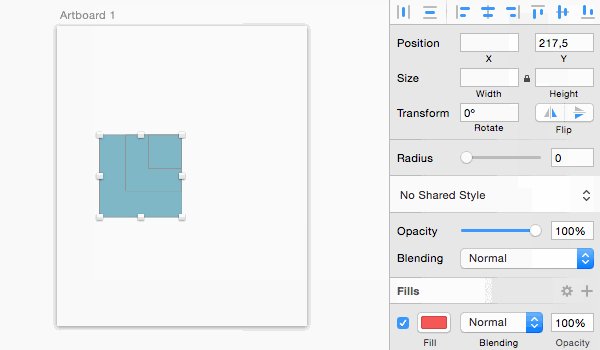
在下面的例子中,蓝色的方块已经被锁定了,所以它就是我们新的「关键元素」。现在我们再次对齐元素们到右上方:

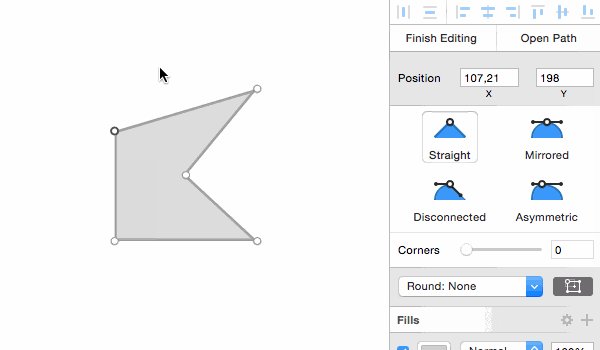
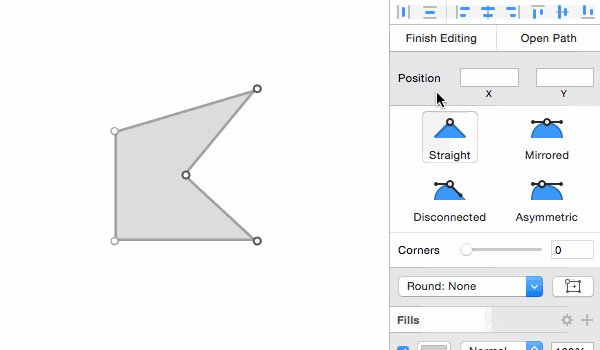
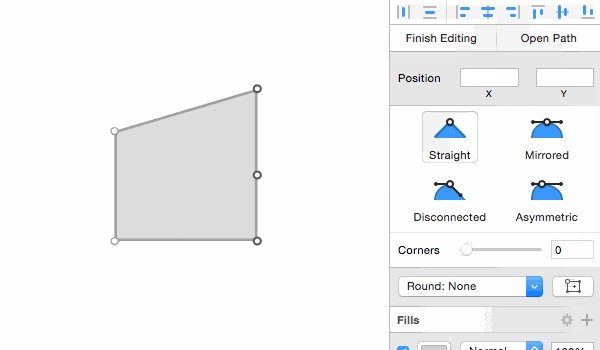
4. 对齐向量点
小提示:当你在向量编辑模式下时,你同样可以用对齐按钮来对齐多个向量点。选择元素,双击进入向量编辑模式,然后选择所有你想要对齐的向量点。

5. 分布元素
你会发现我还没有提到左边两个对齐按钮。它们是用来垂直分布元素和水平分布元素的。我们也可以很简单地平均地分布它们。打比方说,我们选择了一些元素,然后想要在水平方向上分布它们。我们可以用
水平方向分布按钮或者点击Arrange > Distribute > Horizontally。

最左边和最右边的元素会待在原本的位置,中间的元素会平均分布在它们之间。使用
垂直方向分布按钮,你可以在垂直方向上做相同的操作。
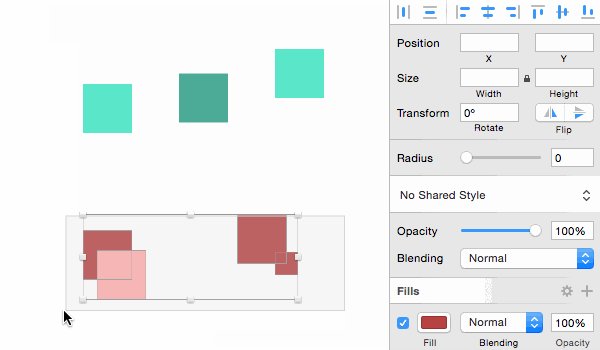
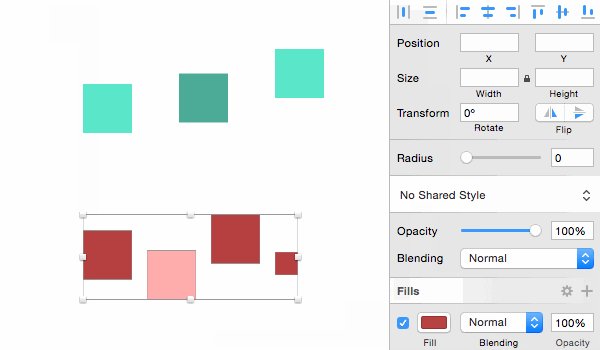
6. 按固定间距来分布元素
那如果我想元素之间都相隔20px呢?水平方向分布按钮和垂直方向分布按钮都帮不上忙了。
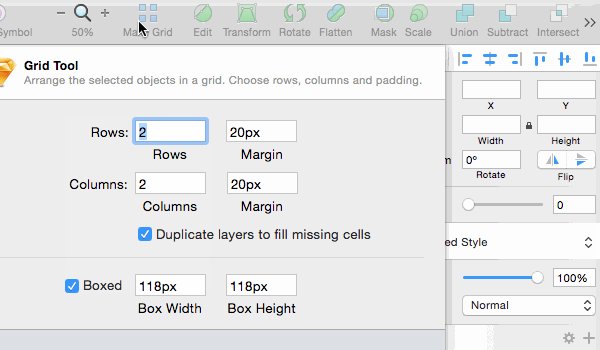
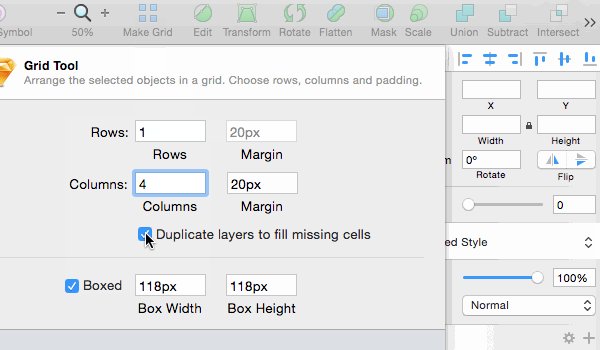
这种情况下,我们可以使用Make Grid工具(Arrange > Make Grid)来设定元素间垂直和水平的间距。一开始可能有点难懂,让我给你展示另一个动画释例:

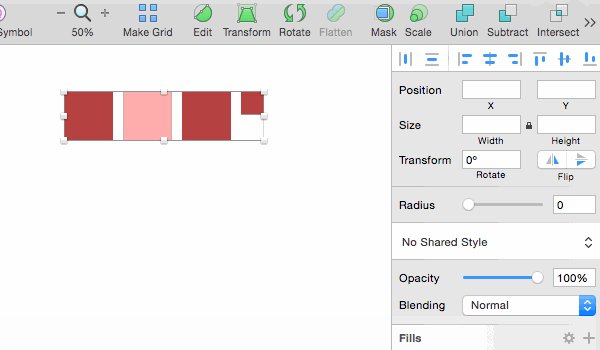
这里,我想按照20px的间距来分布这四个元素。我创建了一个一排四列的网格。然后我将每列间隔设为20px。如果我想在垂直方向上来分布这些元素,我就得创建一个四排(20px的间隔)一列的网格。(用来做雪碧图很方便)
