切个专题页,不想搭环境,但想用 sass
使用 sass
1 | # 安装 sass |
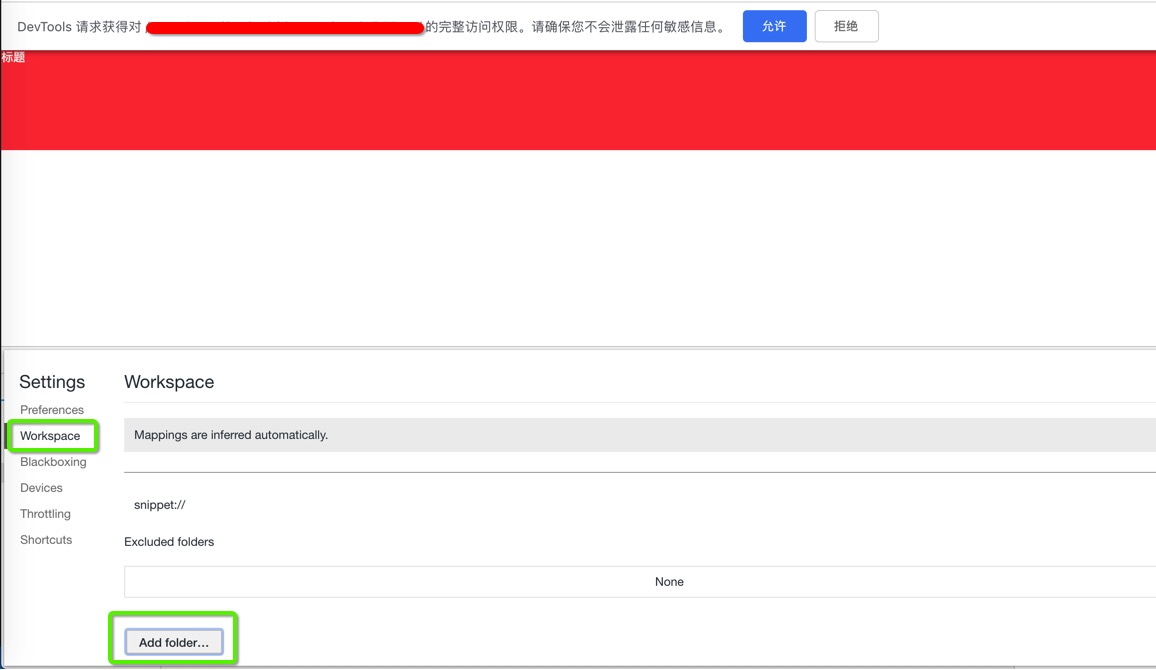
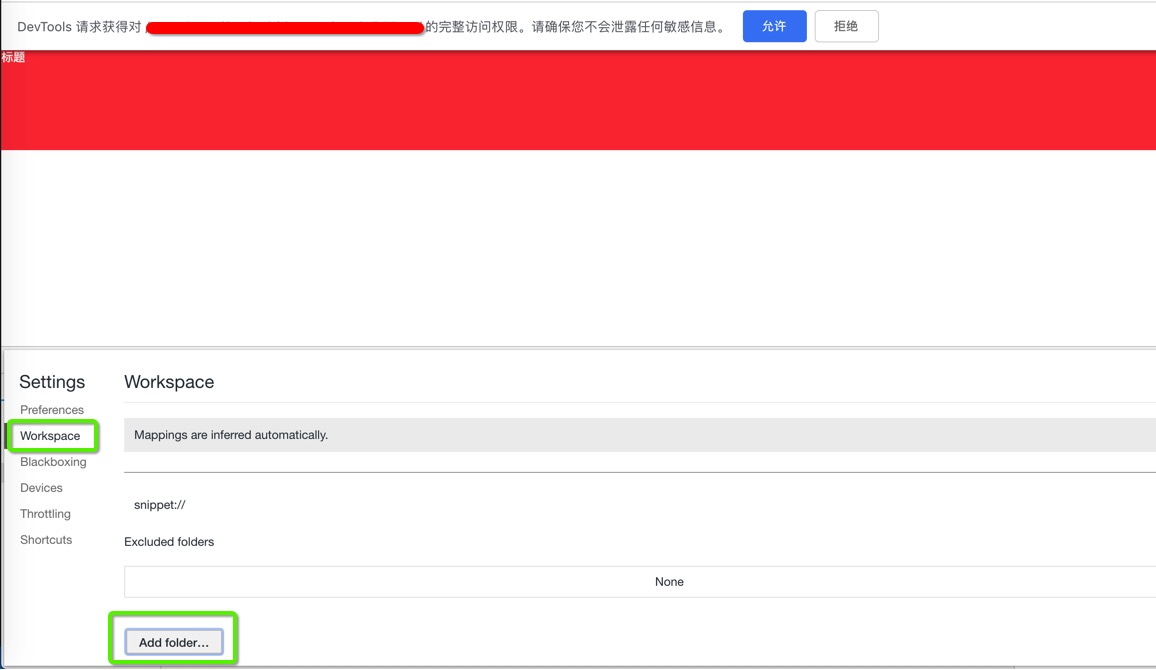
在 chrome 中实时修改 scss
需要给 Devtools 授权可访问你的工作目录,然后在 Devtools 中修改 scss 就可以实时生效了,同时修改你的本地文件
如果不想生成额外的文件,可以用
1 | # 监听编译 scss,不生成 sourcemap,控制台里看到的是编译后的 css |

想学更多有意思的东西,想做自己的网站,想学画画
切个专题页,不想搭环境,但想用 sass
1 | # 安装 sass |
需要给 Devtools 授权可访问你的工作目录,然后在 Devtools 中修改 scss 就可以实时生效了,同时修改你的本地文件
1 | # 监听编译 scss,不生成 sourcemap,控制台里看到的是编译后的 css |