自己的全局依赖(JS 实现),挂在 Vue.prototype 上,在其它 vue 中使用时,想有智能提示
在根目录新建 fe.d.ts 声明文件(文件名任意)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15import Vue from 'vue'
export interface Helper {
/**
* 获取 url 参数
* @param {String} href 默认取当前页地址
*/
getParams (href?:String): Object
}
declare module 'vue/types/vue' {
interface Vue {
$helper: Helper,
}
}
然后,重启 vscode !!!
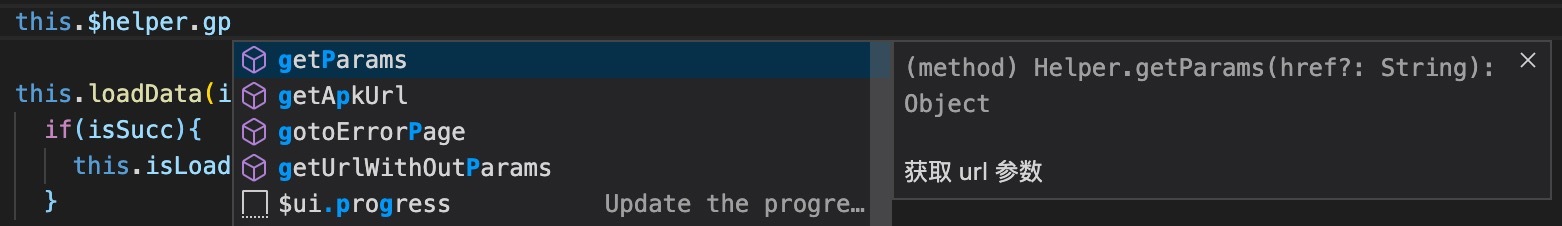
这样,在其它 vue 中输入 this.$helper.g 时,会有智能提示
如果是 TS 实现,会自动生成 d.ts 声明文件,逐步重构吧
