互联网给我们带来方便的同时,也时常让我们感到困惑。随便搜搜就出一大堆结果,然而总是有大量的重复和错误。本号发出的内容,都是自己实测过的,有问题请留言。
先看下效果(PC chrome)

video 中加 track 标签
1 | 只支持 vtt 格式 |
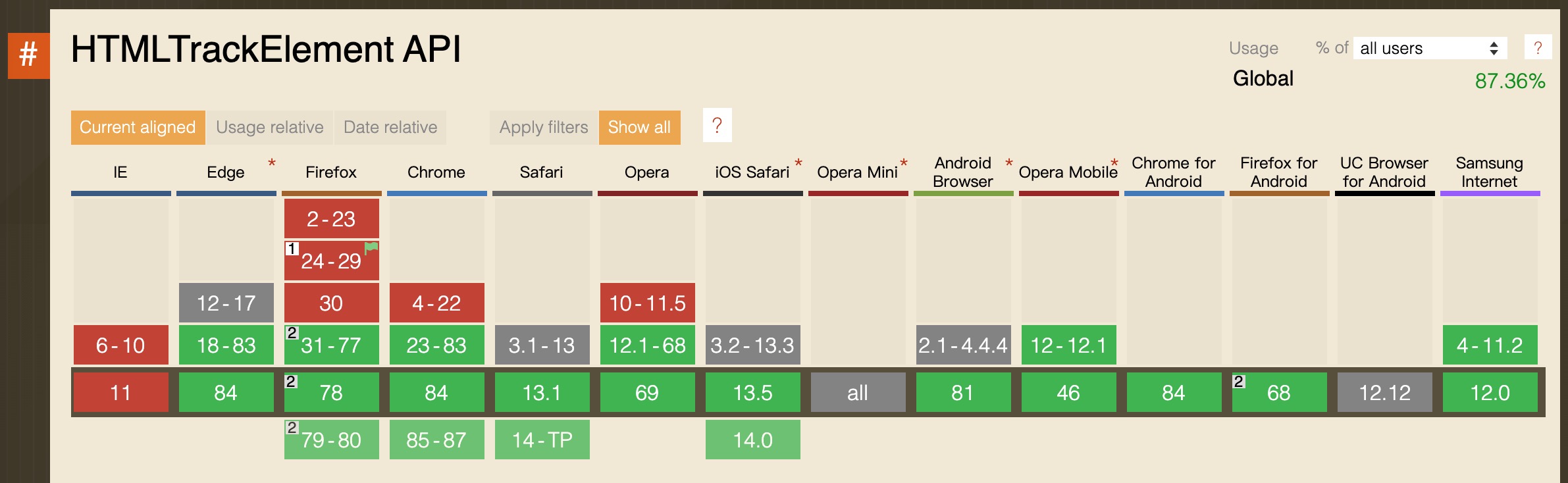
track 的兼容性

在已生成的 video 中加 track
如果不能在 video 生成时插入 track 标题,就用 JS 插入 track。比如用了人家的播放器,又没有添加字幕 API1
2
3
4
5
6
7let track = document.createElement("track");
track.src = "xxx.vtt";
track.srclang = "zh";
track.setAttribute("label", "中文字幕");
track.setAttribute("kind", "captions");
track.setAttribute("default", "");
videoEle.appendChild(track);
如果 vtt 文件在 CDN 上
1 | videoEle.setAttribute("crossdomain", "true"); |
如果 CDN 并不能支持 CORS
1 | 搞个代理接口拿到 vtt 文件内容,如: |
播放器切换视频时,清空字幕
1 | video 有 addTextTrack 方法,但并没有对应的 removeTextTrack ! |
